Вы не зашли.
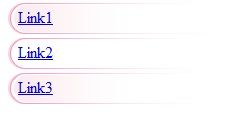
вот у меня идет такая картинка

мне нужно чтоб в этой картинке посередине в ячейках была ссылка,и в верхней ячейке и в нижней,выравнивание слева,как такое можно сделать в css ?
Отредактировано POFIGISST (2012.06.08 13:01)
сделать у ссылки background-image
Gemorroj написал:
background-image
спс Паш, лучший ответ

http://htmlbook.ru/css/background-image
 #4.
TLENS
Off
#4.
TLENS
Off
(14)
Moderator
2012.06.08 21:09
POFIGISSTНу если картинка конечно с закругленными углами и средина будет однотонно то есть не так как у тебя идет на спад то лучше тремя блоками обвернуть
Это в десятки раз будет меньше размер картинки ну и чтобы было все красиво и картинка заканчивалась на конце ссылки.
Но тут тоже есть свои нюансы.
TLENS написал:
POFIGISST
Ну если картинка конечно с закругленными углами и средина будет однотонно то есть не так как у тебя идет на спад то лучше тремя блоками обвернуть
Это в десятки раз будет меньше размер картинки ну и чтобы было все красиво и картинка заканчивалась на конце ссылки.
Но тут тоже есть свои нюансы.
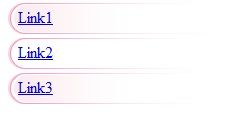
я тебе в аське скину адрес,посмотришь как я сделал,хотя вот скрин прикрепляю,несмог я вытаставить чтоб ссылки шли с одинаковым отступом сверху и снизу этой картинки,пробовал margin-top , но он чет не срабатвает(
 #6.
TLENS
Off
#6.
TLENS
Off
(14)
Moderator
2012.06.09 04:04
position: relative;
top: 5px;
Если не получится то обверни блоком
 #7.
TLENS
Off
#7.
TLENS
Off
(14)
Moderator
2012.06.09 11:11
Код:
| <html> |
| <head> |
| <title>Test</title> |
| <style type="text/css"> |
| div.ab { |
| height: 35px; |
| background: url('14.gif') left top no-repeat; |
| } |
| div.ab:focus, div.ab:hover, div.ab:active { |
| background-position: 0 -50px; |
| } |
| div.ab a { |
| position: relative; |
| top: 5px; |
| left: 10px; |
| } |
| </style> |
| </head> |
| <body> |
| <div class="ab"><a href="#">Link1</a><br /></div> |
| <div class="ab"><a href="#">Link2</a><br /></div> |
| <div class="ab"><a href="#">Link3</a><br /></div> |
| </body> |
| </html> |

На средний наведен курсор мышы
Вложения
14.gif
3kb
{213x100}
[
загрузок: 1327]
s.jpg
6kb
{230x124}
[
загрузок: 1882]
 #8.
TLENS
Off
#8.
TLENS
Off
(14)
Moderator
2012.06.09 12:12
Я завтыкал что обработчики на hover и focus не срабоют на блок
Код:
| <html> |
| <head> |
| <title>Test</title> |
| <style type="text/css"> |
| a.b { |
| display: block; |
| height: 35px; |
| padding-left: 10px; |
| padding-top: 5px; |
| background: url('14.gif') left top no-repeat; |
| } |
| a.b:focus, a.b:hover, a.b:active { |
| background-position: 0 -50px; |
| } |
| </style> |
| </head> |
| <body> |
| <a class="b" href="#">Link1</a> |
| <a class="b" href="#">Link2</a> |
| <a class="b" href="#">Link3</a> |
| </body> |
| </html> |
aitrainsherсамый лучший ответ по теме


Страниц: 1