
WAP Мастер Форум
- Вы не зашли.
title
Description
Body
#1 2012.06.08 13:08
Как сделать ссылку внутри картинки?
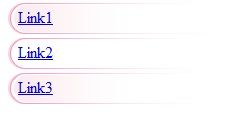
вот у меня идет такая картинка 
мне нужно чтоб в этой картинке посередине в ячейках была ссылка,и в верхней ячейке и в нижней,выравнивание слева,как такое можно сделать в css ?
Отредактировано POFIGISST (2012.06.08 13:13)
Неактивен
#4 2012.06.08 21:22
Re: Как сделать ссылку внутри картинки?
POFIGISST
Ну если картинка конечно с закругленными углами и средина будет однотонно то есть не так как у тебя идет на спад то лучше тремя блоками обвернуть
Это в десятки раз будет меньше размер картинки ну и чтобы было все красиво и картинка заканчивалась на конце ссылки.
Но тут тоже есть свои нюансы.
Неактивен
#5 2012.06.08 23:04
Re: Как сделать ссылку внутри картинки?
TLENS написал:
POFIGISST
Ну если картинка конечно с закругленными углами и средина будет однотонно то есть не так как у тебя идет на спад то лучше тремя блоками обвернуть
Это в десятки раз будет меньше размер картинки ну и чтобы было все красиво и картинка заканчивалась на конце ссылки.
Но тут тоже есть свои нюансы.
я тебе в аське скину адрес,посмотришь как я сделал,хотя вот скрин прикрепляю,несмог я вытаставить чтоб ссылки шли с одинаковым отступом сверху и снизу этой картинки,пробовал margin-top , но он чет не срабатвает(
Неактивен
#7 2012.06.09 11:54
Re: Как сделать ссылку внутри картинки?
Код:
|
|

На средний наведен курсор мышы
Неактивен
#8 2012.06.09 12:23
Re: Как сделать ссылку внутри картинки?
Я завтыкал что обработчики на hover и focus не срабоют на блок
Код:
|
|
Неактивен

